株式会社の役員の住所を変更登記 (簡単)
2018/10/25 現在の情報です
役員の変更登記を自分で行ったので、書類作成の際のことをメモ代わりに記事にしたいと思います。 おそらく最も簡単だと思います。
自分で行かない場合は委任状などが必要かもしれません。
最初に
基本的に正しい情報は法務局のページにある記載例(PDF)を御覧ください。
時間が経つと書き方が変わったりURLが変更になるかもしれませんのでご注意ください。
書き方


赤字が変更する部分です。
ポイント
そもそも法務局の記載例だと上記と同じ内容が3枚に渡っていますが、2枚に収めても問題ないです。
仕様書様式(テンプレート)ファイルが一太郎とWordとPDFで用意されてます。
フリガナ
「カブシキガイシャ」は書かず、カタカナで空白を含めず記入します。 空白がある場合は削除して登録されます。
登記すべき事項
法務局の記載例には「オンラインがどうのこうの」とか書いてます。
ただこの変更登記申請書に直接記入しても問題ないので、画像のように 日付 誰の住所移転か 変更先の住所 を書きましょう。
明確なルールなどないようなので分かれば問題無いです。
登録免許税
資本金が1億円を超える場合は3万円、1億円以下なら1万円です。
印刷
収入印紙貼付台紙 を含め両面印刷などせずに、片面印刷にしてホッチキス等で冊子にして 契印 を押します。 ※ 契印は1ページ目に押した印鑑と同一のもの。
後談
一番なやんだのは「登記すべき事項」でした。
法務局だけじゃなく、法人向けのUFJとかもですが、Macユーザに優しくない。
収入印紙貼付台紙を含め2枚だったので、実は両面印刷して法務局に行きました。
そうしたところ裏には収入印紙ははらないでほしいとのことで、結局裏(収入印紙貼付台紙)には貼らずに表の印の下くらいに貼るよう指示がありました。
つまり貼付台紙など用意しなくとも収入印紙は一応どこに貼っても良いようです。もちろんあったほうがいいことは大前提ですが。
あと、くだらないところに細かい性格なので、
法務局のWordファイルのテンプレートが気に入らなかったので自分で0から書きました。
もしよければ こちらから どうぞ
参考
Mac を iBeacon の ペリフェラル にする
前置き
iOS アプリでビーコン関連のアプリを開発中だったのですが、試したくてもビーコン端末が手元にありませんでした。 そこで Mac をビーコン代わりにできるという話を聞いたのでやってみました。
ただ Mac から アドバタイズ できればいいだけだったので最低限のことしか書いてないです。
環境
- MacBook Pro (15-inch, 2017)
| macOS High Sierra | node | npm | bleno |
|---|---|---|---|
| 10.13.6 | 8.11.3 | 6.2.0 | 0.5.0 |
方法
1. 初期準備
Node.js の環境を用意したり、npm の使い方を把握するなどの部分は割愛します。各自調べてください。
今回使用するディレクトリ(フォルダ)も用意しといてください。
2. bleno 用意
詳しくは https://github.com/noble/bleno
npm install bleno
3. main.js 用意
ファイル名や中身コードはおまかせしますが、今回は最低限ということで下記のように準備します。
var bleno = require('bleno'); var uuid = 'aaaaaaaabbbbccccddddeeeeeeeeeeee'; var major = 0; var minor = 0; var measuredPower = -59; bleno.on('stateChange', function(state) { console.log('on -> stateChange: ' + state); if (state === 'poweredOn') { bleno.startAdvertisingIBeacon(uuid, major, minor, measuredPower); } });
4. 実行
node main.js
5. スキャン
今回私の目的は、このスキャンする部分を開発中のアプリでテストしたいということだったんですが、
とりあえず本当に Mac が ペリフェラル として動作してるか確証がもてないので出回ってるアプリで試してみます。
検索で最上位に出てきた Beacon Scan とかいうアプリで試して無事検知できました。
知識
説明できるほど理解してるわけではないのですが、今回出てきた値を軽くメモしておきます。
proximity UUID
Beacon端末の UUID 。16進数。
8桁-4桁-4桁-4桁-12桁 と表記される。
major / minor
0 ~ 65535 の値。
例えば major でショッピングモール識別、 minor で店舗識別などグルーピングに利用する。
ペリフェラル (Peripheral)
簡単に言えば 発信機 。対してアプリなどが 受信機(セントラル/Central) という。
Beacon の話というよりは BLE の話。
その他
- BLE, Beacon, iBeacon などの違い、関係性などは自分で調べてね。
- iOS 端末2台で ペリフェラル と セントラル にしたりできるみたいです。
- 逆に Mac を セントラル にして iOS を ペリフェラル にもできるはず。
- Android などに関してはしりません。
躓き
bleno の poweredOn
main.js では、stete が poweredOn になってから bleno.startAdvertisingIBeacon をやっていますが、こうしないとエラーが発生します。
bleacon
bleno に似た感じで bleacon というものもありました。
こちらのほうが情報が多かったのですが、全体的に情報が古く、実際に動かしてみてもうまくいきませんでした。(自分のやり方が悪いだけの可能性もあるけど。)
GitHub - sandeepmistry/node-bleacon: A Node.js library for creating, discovering, and configuring iBeacons
Mac App
今回、あくまで iBeacon 端末の代替で手軽にやりたかっただけなのですが、自作で Mac App を作ってもいいと思います。
少し試したりしてたんですが心が折れました。
[iBeacon] Mac を iBeacon 端末にする(Swift3編) | Developers.IO
参考
Xcode で Build 番号インクリメント on CLI
Xcode のプロジェクトで Build 番号を CLI で変更したいときのメモ。
コマンド
Build 番号を取得して、インクリメントして、置き換えてるだけです。
Info.plist のパスは適宜変更してください。
plutil と xmllint は macOS にはもともと入ってると思います。
BUILD_NUM=`plutil -extract 'CFBundleVersion' xml1 Info.plist -o - | xmllint --xpath "//string/text()" -` (( BUILD_NUM++ )) plutil -replace 'CFBundleVersion' -string $BUILD_NUM Info.plist
背景
CI から App Store Connect にアップロードしようとしてて、同一ビルド番号は受け付けないので、CI 上でインクリメントもしようという。
CI 上ではインクリメントしたあとに git add/commit/push もやってます。
後記
plutil で素直に値だけ取り出せればいいのに。
やり方の選択肢は死ぬほどあるでしょうけど、
別のやり方で良さげな方法があったらコメントなどで教えてください。
IPA ファイルを作成して DeployGate へアップロードまでを自動で on TravisCI
個人制作のアプリで、github に push したら、TravisCI で ipa ファイルを作成して DeployGate にアップロードするまでの流れを自動で行うようにしました。
わりと手こずったりしたので、備忘のためにも記事にしておきます。
前提
- p12 ファイルなどを扱うので全て自己責任で注意して行ってください。
- 今回は ipa 作成 〜 deploygate へアップロード の流れにフォーカスしているので、その他の詳しい説明 (プロファイルの作成方法、DeployGate・TravisCIの使用方法等) は割愛します。
バージョンや状況
| Xcode | CI |
|---|---|
| 9.3 | TravisCI |
- 記事執筆日時: 2018/04/22
- Manual signing を使用しています
- Cocoapods も Carthage も使っています
- 今回自分が試したプロジェクトには TodayExtension と watchOS系 の target が含まれています
.travis.yml ファイル
細かな手順などは後に書いてます。
便宜上最低限の記述のみにしています。
language: objective-c osx_image: xcode9.3 script: # keychain - sudo security import <証明書>.cer -k /Library/Keychains/System.keychain -T /usr/bin/codesign - sudo security import <証明書>.p12 -k /Library/Keychains/System.keychain -P <PASSWORD> -T /usr/bin/codesign # provisioning profile - mkdir -p ~/Library/MobileDevice/Provisioning\ Profiles - mv <PPFILE_PATH> ~/Library/MobileDevice/Provisioning\ Profiles # xcodebuild - xcodebuild -workspace <PROJECTNAME>.xcworkspace -scheme <SCHEME_NAME> -configuration <Release> archive -archivePath <ARCHIVE_PATH> - xcodebuild -exportArchive -archivePath <ARCHIVE_PATH>.xcarchive -exportPath ./build -exportOptionsPlist <PLIST_PATH>.plist # deploygate - curl -f -F "token=<API_KEY>" -F "file=@build/<IPA_FILE>.ipa" https://deploygate.com/api/users/<OWNER>/apps
手順
1. cer, p12 ファイルの用意
既に用意できてる場合は大丈夫です。ない場合は下記の3つの手段のいずれかで用意してください。
p12 ファイルを書き出す際にはパスワードを設定しますので、忘れないようにしてください。
用意したファイルを git 管理下に移動してください。
- Mac の キーチェーンアクセス から書き出す (for cer & p12)
キーチェーンアクセス.app を開いて、該当の証明書を右クリックし、cerとp12ファイルを書き出します。
- Xcode から書き出す (for p12)
Preferences > Accounts > 該当のアカウント > ManageCertificates > 該当の証明書を右クリック > Export Certificate
- Apple の Developer サイトからダウンロード (for cer)
こちら にアクセスし、該当の cer ファイルをダウンロードしてください。
コマンドの説明
TravisCI で下記を実行しています。
<証明書> と <PASSWORD> は書き換えてください。
sudo security import <証明書>.cer -k /Library/Keychains/System.keychain -T /usr/bin/codesign sudo security import <証明書>.p12 -k /Library/Keychains/System.keychain -P <PASSWORD> -T /usr/bin/codesign
ログの24行目あたりに下記のように記されています。
本来WWDRCA証明書が必要なのですが、TravisCI上の macOS の Keychain には既に登録されています。
なのでこの Keychain を使用しています。
Fix WWDRCA Certificate Unable to delete certificate matching "<省略>"security: AppleWWDRCA.cer: already in /Library/Keychains/System.keychain
2. ProvisioningProfile を用意
Xcode の signing 設定に指定している Provisioning Profile を用意します。
拡張子は.mobileprovisionです。
複数の target を用いているプロジェクトではその数分 Provisiong Profile も必要です。
既に用意できてる場合は大丈夫ですが、ない場合下記の2つの手段から用意してください。
用意したファイルは git 管理下に移動して下さい。
- Apple の Developer サイトからダウンロード
ProvisioningProfile はここで作成します。既に作られている場合はダウンロードしてください。
- Xcode の管理場所から持ち出す
Xcodeでは ~/Library/MobileDevice/Provisioning Profiles の場所で全て管理されています。
この中から該当のファイルをコピーして下さい。
コマンドの説明
-p オプションを付けて ProvisioningProfile を置くべきディレクトリを用意し、ファイルをそこまで移動しましょう。
mkdir -p ~/Library/MobileDevice/Provisioning\ Profiles mv <PPFILE_PATH> ~/Library/MobileDevice/Provisioning\ Profiles
3. xcodebuild で ipa 作成
1行目で archive を作成し、2行目で ipa を作成します。
<> 内はご自分のものに書き換えてください。
xcodebuild -workspace <PROJECTNAME>.xcworkspace -scheme <SCHEME_NAME> -configuration <Release> archive -archivePath <ARCHIVE_PATH> xcodebuild -exportArchive -archivePath <ARCHIVE_PATH>.xcarchive -exportPath ./build -exportOptionsPlist <PLIST_PATH>.plist
archive 作成
archive 作成コマンドを実行すると拡張子 .xcarchive のファイルが作成されます。
今回私のプロジェクトではcocoapodsを使用していたので workspace オプションで行っていますが、各自でコマンドは調整してください。
<ARCHIVE_PATH> は拡張子を含めず書きます。
ipa 書き出し
ipa ファイル作成時には、オプションを記述した plist ファイルが必要です。
下記に最低限を示しておきますが、詳しくは こちら が参考になります。
Xcode 上で管理すれば編集しやすいと思います。
作成した plist ファイルの場所を <PLIST_PATH> に記述しましょう。
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> <key>method</key> <string>ad-hoc</string> <key>compileBitcode</key> <false/> <key>provisioningProfiles</key> <dict> <key>BUNDLE ID をここに</key> <string>Provisioning Profile の名前をここに</string> </dict> </dict> </plist>
4. DeployGate へアップロード
DeployGate の プロフィールページ の下部に API Key があります。
<OWNER> は あなたのユーザ名です。
公式ドキュメント を参考にして下さい。
curl -f -F "token=<API_KEY>" -F "file=@build/<IPA_FILE>.ipa" https://deploygate.com/api/users/<OWNER>/apps
補足
証明書などの扱い
.p12 や cer などの扱いは各自で注意してください。
特に.p12は秘密鍵を含んでいるので注意してください。
TravisCI でのファイルの暗号化は 公式の説明 を参考にしてください。
パスワードの扱い
パスワードや API Key を .travis.yml にべた書きするのは避けるべきです。
https://travis-ci.com/<UserName>/<ProjectName>/settings の Environment Variables を使用する、travis encrypt コマンドを利用する、などなんらか別の安全な方法で行うべきです。
ライブラリ管理
carthage や cocoapods を使用している場合は当然ながら install コマンド等を .travis.yml に書いてください。
キャッシュの設定などもするといいと思います。
その他
- 私は xcpretty を使用していますが今回は省略して記述しています。
- 当然 Provisioning Profile には実行したい端末の UDID が含まれてないといけません。
参考
- Encrypting Files - Travis CI
- Appleの証明書とかまとめ! | Developers.IO
- ディレクトリを作成する!mkdirコマンドの詳しいまとめ【Linuxコマンド集】
- xcode - Travis CI Fails to Build with a Code Signing Error - Stack Overflow
- xcodebuildでipa作成 -exportOptionsPlist対応版 - Qiita
- DeployGate アプリのアップデート
後記
人によって環境が結構異なるでしょうし、詳しくなければ xcodebuild の認証周りで手こずる可能性が高いなど、一筋縄ではいかないことが多いと思います。
他のサイトなども参考にしながら、沢山試行錯誤しながら、頑張ってください。
間違いや感想、質問等、お気軽コメントどうぞ!
PDFKit で https が表示できない
Macには以前からあったようですが、iOSではiOS11から PDFKit が追加されました。
PDFKit の細かな話は自分で調べてもらうとして、今回は https://... のPDFが表示されず、対応策がネット上に英語の情報しか見つからなかったので書いておきます。
前提
| Xcode | Swift | iOS |
|---|---|---|
| 9.3 | 4.1 | 11.3 |
コード (結論)
let url = URL(string: "https://www.apple.com/business/docs/iOS_Security_Guide.pdf")! let data = try! Data(contentsOf: url) pdfView.document = PDFDocument(data: data)
注意
- 便宜上 force unwrap してますが良くないので適宜修正して下さい
pdfViewはPDFViewのインスタンス
原因
PDFDocument のイニシャライズ時は通常 PDFDocument.init?(url:) を使うと思いますが、この時 https:// のurlの場合nilが返されます。
PDFDocument(url: URL(string: "http://...")!) // PDFDocument instance returned PDFDocument(url: URL(string: "https://...")!) // nil returned
さらに PDFView の document プロパティが PDFDocument? というようにnilを許容しているので、なにも表示されない原因に気付きにくいです。
// nothing happens pdfView.document = PDFDocument(url: URL(string: "https://...")!)
詳しい事などは 参考 を参考にしてください。
参考
- ios - PDFKit's PDFDocument init(url: URL) does not work with HTTPS - Stack Overflow
- PDFKit | Apple Developer Documentation
- [iOS 11] PDFKit入門 | Developers.IO
後記
もっと英語できるようになりたい(ってかれこれ6年くらいいってる)
Chromeのユーザー画像変更
Chrome を愛用してます。
複数ユーザーの機能があるので他のブラウザには乗り換えれません。
各ユーザのアバター画像が意外とすんなり変更できなかったので、書き残しておきます。

前提
| macOS | Chrome |
|---|---|
| HighSierra 10.13.3 | 65.0.3325.162 |
手順 ~ ChromeにGoogleアカウントでログインしてる編 ~
Chrome に Googleアカウント を紐付けてブックマークやパスワードの同期機能使ってる人向け。
1. Googleアカウント にプロフィール画像設定
https://aboutme.google.com/ にアクセスして、プロフィール画像を設定しましょう。
2. Chromeにログイン
chrome://settings すでに Chrome にログインしているなら、一度ログアウトして、再度ユーザを追加してログインします。
3. プロフィール画像を消す
手順1で設定したプロフィール画像はあなたの Googleアカウント での公開情報となってしまいます。 今回は Chrome 上のアバター画像を変更したいだけですので、 Googleアカウント から画像を削除します。
https://get.google.com/albumarchive/ ここから先程アップロードした画像のページに行き、削除してください。
そのままでいい人はそのままで、以前別のプロフィール画像を使っていた人はもう一度手順1で設定しなおします。
手順 ~ ChromeにGoogleアカウントでログインしてない編 ~
1. 画像用意
アイコンにしたい画像を用意しましょう。正方形の PNG がいいと思います。
ファイル名は Google Profile Picture.png としておきます。
2. 画像を移動
Google Profile Picture.png を ~/Library/Application Support/Google/Chrome/Default の中に移動してください。
ユーザーのフォルダについて
パスの Default は変更したいユーザのフォルダに置き換えてください。
Chrome の各ユーザーの設定情報などは Default Profile 1 Profile 2 ... というフォルダに格納されています。
※ 自分が設定した名前のフォルダ名にはなっていません。
3. Local State ファイルを編集
~/Library/Application Support/Google/Chrome/Local State 場所はこちら。
拡張子はありませんがただの json ファイルです。
この json の "profile" > "info_cache" > "Default" に下記を追記/変更してください。
"gaia_picture_file_name": "Google Profile Picture.png" "use_gaia_picture": true
編集時の注意
- 編集前に Chrome は終了しておきましょう。
- json の要素
Defaultは先述したように自分が変更したいユーザーに置き換えてください。 Local Stateファイルのjsonは改行されていない1行のファイルなので適宜うまいことしてください。
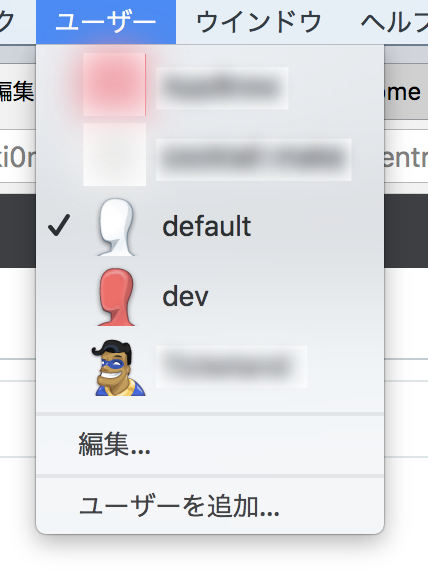
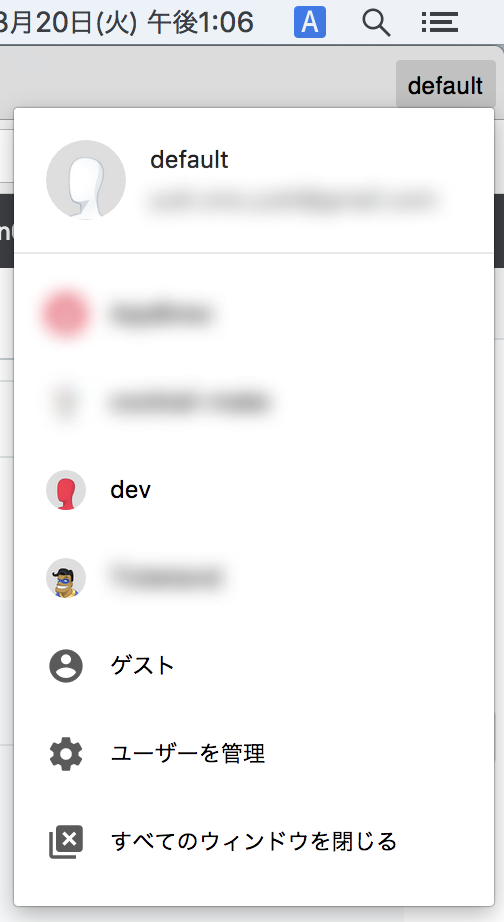
完了
下記のようなユーザ選択画面で画像を変更できたら成功です。



補足
- Windows でできるかわかりませんが、同じことをやるとしたらパスが違うようです。あっているかわかりませんがここっぽいです。
~/AppData/Local/Google/Chrome/User Data/
参考
後記
なんか別にこんな記事よりもっと書きたいことあるのに...
モチベーションと時間の問題。
Qiita にも書いてみた。
xcodebuild でビルドだけする on CI
TravisCI で xcodebuild 実行してビルド通過するかチェックしたいなと思いました。
個人開発のアプリなのでユニットテストなども書いて無く、とりあえずビルドをパスするかどうかだけチェックしたかったんですが、意外と引っかかってしまったのでメモしておきます。
前提
- テストを書いてない
- 今回はただビルドするだけ
- Targets に
Today ExtensionとWatchKit Appがある CocoapodsとCarthageを使用
結論
下記のようなコマンドを実行
xcodebuild -workspace Sample.xcworkspace \ -scheme Sample \ -destination 'name=iPhone 8' \ build
つまずきポイント
-destination ではなく -sdk オプションを指定していた
これのせいで、Today Extension の build でつまづいたり、Provisioning Profile を用意しろと言われたり、auto signing / manual signing が原因かと思い試行錯誤したりしていました。
補足
この記事での目的は xcodebuild の話だったので趣旨には沿いませんが、私が TravisCI 上で何をしていたのかなど含め簡単に書いておきます。
.travis.yml にどのように書いたかなどは割愛させて頂きます。
CocoaPods / Carthage
もちろん pod install carthage bootstrap など実行します。そうしないとビルドが通りません。
時間
Carthage のライブラリインストールは比較的時間がかかるため、travis_waitを活用すると良いと思います。
キャッシュ
ディレクトリの Carthage/ と Pods/ はキャッシュすべきでしょう。
xcpretty
xcpretty を使って xcodebuild のログを見やすくしました。 大したことはしてませんがまたいずれ記事にできたら良いかなと思います。
GitHub - supermarin/xcpretty: Flexible and fast xcodebuild formatter
参考
xcode7 - How to use xcodebuild in Xcode 7 with a watch extension - Stack Overflow
Xcodeでのビルドを自動化するxcodebuildコマンドとIPAファイルを作成してiTunes Connect(Testflight)に投げる方法 - 酢ろぐ!
後記
github に push したら、そのまま TestFlight / DeployGate などにデプロイしたり、fastlane 使ったりしてアプリ申請まで自動で行ったり、どんどん自動化していきたい。
けど個人開発のちょっとしたアプリでそこまで労力かけるのもね。